Como entender se estamos escolhendo uma tipografia que tenha impacto positivo e benefícios para sua marca?
Para isso, é bom entender sobre tipografia. A tipografia é uma ferramenta essencial de design gráfico e tem muita importância e construção de identidade visual. Isso é porque ela é capaz de representar, de maneira gráfica, os valores e posicionamento da empresa.
Além disso, despertar sentimentos e percepções do público. Por isso, uma tipografia mal utilizada é um grande tiro no pé e pode levar sua estratégia de marketing por água abaixo.
Então, vamos entender…
O que é tipografia?
Tipografia significa a impressão dos tipos, sendo que tipo é a fonte, ou a letra. Antigamente, usavam letras em moldes de ferro, por exemplo, para imprimir as palavras.
Com o processo, era natural que o papel acabasse com uma textura, algo como um relevo baixo, em função da batida da impressão.
O estudo dos tipos, é tipologia, uma necessidade que aumenta a cada dia, com a enorme variedade de fontes existentes e o quanto que isso influencia na percepção e identidade de uma marca.
Apesar disso, hoje em dia o termo tipografia é o mais comum, já que o processo de impressão não existe mais (ou não é muito utilizado). Tipo é como chamamos a fonte. Ou seja, o desenho de uma determinada fonte, que pode ser criada especialmente para uma ocasião.
Algumas marcas, como a Coca-Cola, por exemplo, tem uma fonte exclusiva, desenhada para sua marca. Quando uma tipografia é bem utilizada ela transmite uma ideia de mensagem não-verbal, sendo capaz de agregar conceitos que despertam sensações e valores.
Profissionais da área de design, comunicação e marketing têm a tipografia como uma de suas principais ferramentas de trabalho.
Qual a importância da Tipografia Moderna?
A indústria tipográfica é o primeiro passo de qualquer design gráfico e da comunicação impressa, como um todo. Por isso, conhecer e respeitar a história é muito importante para manter a alma gráfica viva.
Não conhecer o sistema tipográfico acaba sendo uma limitação à criatividade do designer. Com as novas tecnologias digitais, ficou ainda muito mais fácil para que o profissional crie sua própria tipografia e desenvolva seu alfabeto, criando layouts e marcas únicas, completamente alinhadas ao interesse e posicionamento da empresa.
Além disso, é possível alinhar processos de impressão atuais com o processo tipográfico, para baixas tiragens e buscando uma apresentação única, rica como uma gravura.
Conceitos básicos de Tipografia
Separamos alguns conceitos base sobre as considerações tipográficas mais importantes que os profissionais de design precisam levar em conta:
#1 Família tipográfica
A família tipográfica é um conjunto de fontes, com o mesmo estilo, porém com variações de espessura popularmente conhecidas como regular, negrito, light, blck, (bold), itálico, entre outros.
Exemplos: Arial, Calibri, Tahoma, Gotham etc.
#2 Tamanho
Todos os tipos de letra possuem variações. Alguns são gordos e amplos, outros finos e estreitos. Assim, palavras definidas em tipos diferentes podem ocupar uma quantidade muito diferente de espaço na página.
#3 Leading
O leading é o espaço colocado entre duas linhas de texto. A palavra inglesa vem das lâminas de chumbo (lead) que eram utilizadas para este efeito. A medida da entrelinha é formada com a soma do corpo da fonte mais o espaço, ou seja, da linha de base a linha de base.
#4 Tracking e kerning
Kerning descreve o ato de ajustar o espaço entre caracteres para criar um par harmonioso. Já o tracking, é o espaçamento de todos os caracteres e é aplicado uniformemente entre letras e palavras.
#5 Hierarquia e escala
Se toda a tipologia fosse do mesmo tamanho, ficaria difícil de identificar a informação mais importante da página ou anúncio. Então, a fim de orientar o leitor, os títulos são geralmente maiores subtítulos ligeiramente menores, e corpo é menor ainda. O tamanho não é a única maneira de definir a hierarquia, também pode ser alcançado com uma tonalidade de cor e peso.
Tipos de tipografia

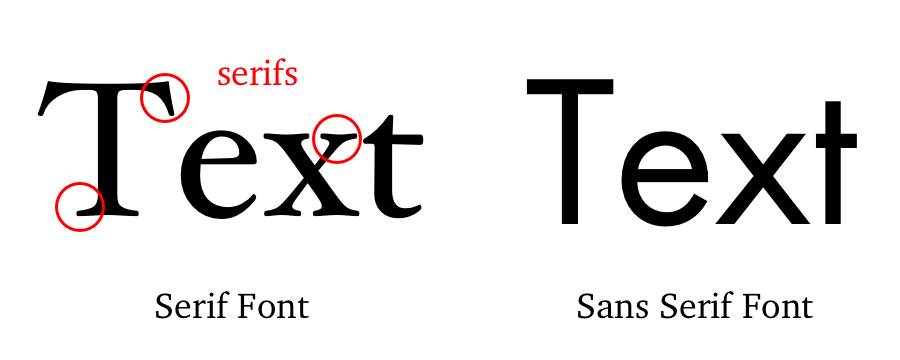
Serif: a fonte serifada é aquela que tem pequenos traços e prolongamentos nas extremidades da fonte. As fontes serifadas são muito utilizadas para longos textos, como jornais e revistas. Isso porque ela é mais confortável aos olhos para leituras demoradas. As fontes serifadas e as sem serifas são os dois principais tipos de classificação tipográfica.
Sans Serif: a fonte sem serifa é aquela retinha, que não tem os prolongamentos característicos da fonte serifada. Uma fonte sem serifa é usada para textos curtos. Apesar disso, a ABNT não se opõe ao uso da fonte Arial para trabalhos acadêmicos, apesar de ser mais comum o uso da Times New Roman, pelo conforto de leitura já mencionado.

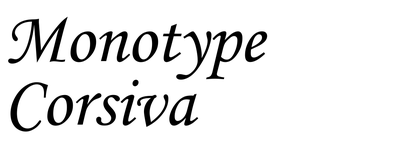
Cursiva: a tipografia cursiva, também é conhecida como script ou manuscrita, é aquela que imita a letra manual. Um exemplo conhecidíssimo é a Monotype Corsiva, pois ela é um dos padrões de fontes oferecidos em softwares muito utilizados, como Microsoft Word. Esse tipo de tipografia pode ser muito utilizada para convites, por exemplo, pois elas são muito mais elegantes.

Display: as fontes display são aquelas mais “artísticas”, que não se enquadram nas classificações anteriores. São fontes comemorativas, enfeitadas que trazem no alfabeto símbolos e figuras, como animais e objetos, ou remetem à ideia de festa, quadrinho, tecnologia etc.
Dicas para escolher sua tipografia
Qual a mensagem que você quer passar?
A tipografia do seu projeto pode transmitir sensações e tons de voz. Então, primeiro deve olhar para o objetivo do projeto.
Depois, deve pensar também no público. Qual é o perfil do seu público-alvo? Ele é jovem ou idoso? São adolescentes ou adultos? São advogados ou designers?
Dependendo do seu público, você saberá por qual caminho seguir: se será mais viável uma família tipográfica mais jovial e despojada, ou mais séria e conservadora. Portanto, pare e se pergunte: qual a voz eu quero transmitir para o leitor?
É para ler ou para ver?
Seu texto é para ler ou para ver? É um segundo questionamento que você deve fazer. Textos para ver, são títulos ou sentenças curtas, pois normalmente causam um impacto visual, atraindo a atenção do leitor.
E, como são compostos por pequenas frases, o que mais importa é a legibilidade, ou seja, a distinção que conseguimos fazer de uma letra para outra.
Já textos “para ler” são grandes blocos de texto, o famoso texto corrido, que encontramos em jornais, revistas e livros. Por serem compostos por parágrafos e grandes sentenças, elas necessitam de uma maior precisão na comunicação.
Aqui, o impacto visual já não é mais tão importante, e sim a transmissão correta da informação através de uma leitura fluída, que seja mais confortável possível. Neste caso, o valor que mais importa é leiturabilidade, ou seja, o reconhecimento e fluência em grandes sentenças.
Qual o número ideal de fontes no projeto?
Apesar de gerar várias dúvidas, principalmente nos incitantes, não existe uma regra específica sobre o tópico. O ideal é entender do que se trata o projeto e utilizar o bom senso.
Na verdade, não existe um número de ouro sobre a quantidade de fontes a serem utilizadas. Na maioria dos casos, principalmente em projetos mais tradicionais, entre 1 a 3 famílias tipográficos, já é o suficiente, sendo mais comum o uso de 2.
Inclusive, em muitos casos, apenas uma família já resolve o caso, apenas utilizando variações de peso, cor e inclinação da fonte. Acima de 3, normalmente, pode acabar ficando esteticamente feio e confuso.
Além disso, procure manter uma identidade e estilo visual.
A cor de fundo tem um bom contraste com o tipo?
Digital ou impresso, uma coisa é certeza: ele precisa ser visível. E para isso, o contraste entre o funcho e a letra é fundamental.
Quando falamos sobre cores, entendemos que o contraste é a distinção das propriedades das cores como matiz, saturação e luminosidade. Tenha cuidado ao escolher as cores, é ideal que a cor do texto tenha um bom contraste com o fundo.
Pouco contraste pode deixar as letras e palavras perdidas no fundo. Do mesmo que algo muito exacerbado, pode causar tensão dos olhos e dificultas a legibilidade. Para garantir uma melhor leitura, você também pode utilizar de outras propriedades da fonte, como espessura, tamanho e entrelinhas.
Tem muito ou pouco tracking
Tracking é o espaçamento entre as letras em um bloco de texto. Você pode “alargar” ou “apertar” esse espaço de forma intencional.
Em títulos, logotipos, chamadas e pequenos textos, utilizar tal recurso pode ajudar na questão estética da peça. É muito comum vermos tal efeito aplicado em cartazes de filmes, por exemplo.
Porém em textos longos, é preciso ter cuidado com o seu uso. Do mesmo que a entre linha, um tracking muito espaçado ou muito apertado pode prejudicar demais na comunicação.
Ficam aqui essas dicas e um pouco da explicação sobre a tipografia. Como você aplica isso nos seus projetos? Analisa e conta pra gente!
